Veelgestelde vragen
Algemeen
Regelmatig krijgen we de vraag wat de voordelen zijn van SMS bij de distributie van onze e-learnings. Het antwoord daarop is tweeledig:
- Omdat we bij SMS een telefoonnummer hebben, kunnen we de learner direct identificeren. Hierdoor is een loginprocedure niet meer nodig. Het nummer is de login geworden. Dat maakt het makkelijk en eenvoudig om moeilijk bereikbare medewerkers te laten leren.
- De tweede reden is wat technischer. De sms-distributiekanalen (de mobiele telefoonproviders) geven ons direct afleverdata terug. Dat betekent dat we meteen informatie over het afgeleverde bericht – de e-learnings dus – ontvangen. We zien wanneer het bericht is verzonden en wanneer het is afgeleverd op de telefoon. Deze gegevens combineren we met de data van de e-learnings. We loggen de data in een / of ons LMS. Zo hebben we inzicht in het gehele distributietraject, wat waardevol is voor compliance, en in de resultaten!
Benieuwd hoe dit werkt? We geven je graag een demo.
Recent kregen wij in een Product Demo van LesLinq (schijf je hier in) de volgende vraag:
“Als iemand een fout antwoord geeft in LesLinq, kan ik dan bij de feedback een linkje plaatsen naar meer informatie over het onderwerp?”
Scenario based learning:
Ja, in LesLinq kun je ‘scenario based learning’ ontwerpen. Omdat LesLinq 100% vrijheid biedt in design en interactie (de ‘flow’ van de les), zijn er zelfs meerdere opties mogelijk in dit scenario.
In LesLinq kan je aan alles een ‘action’ koppelen. Wanneer je scenario based learning wilt inzetten, zet je een action in op basis van het gegeven antwoord. Is een antwoord correct (of incorrect), kan je een specifieke flow instellen naar bijvoorbeeld een bepaalde serie slides met meer info, een filmpje, afbeelding(en) met of zonder audio, een stukje tekst etc. De mogelijkheden zijn enorm.
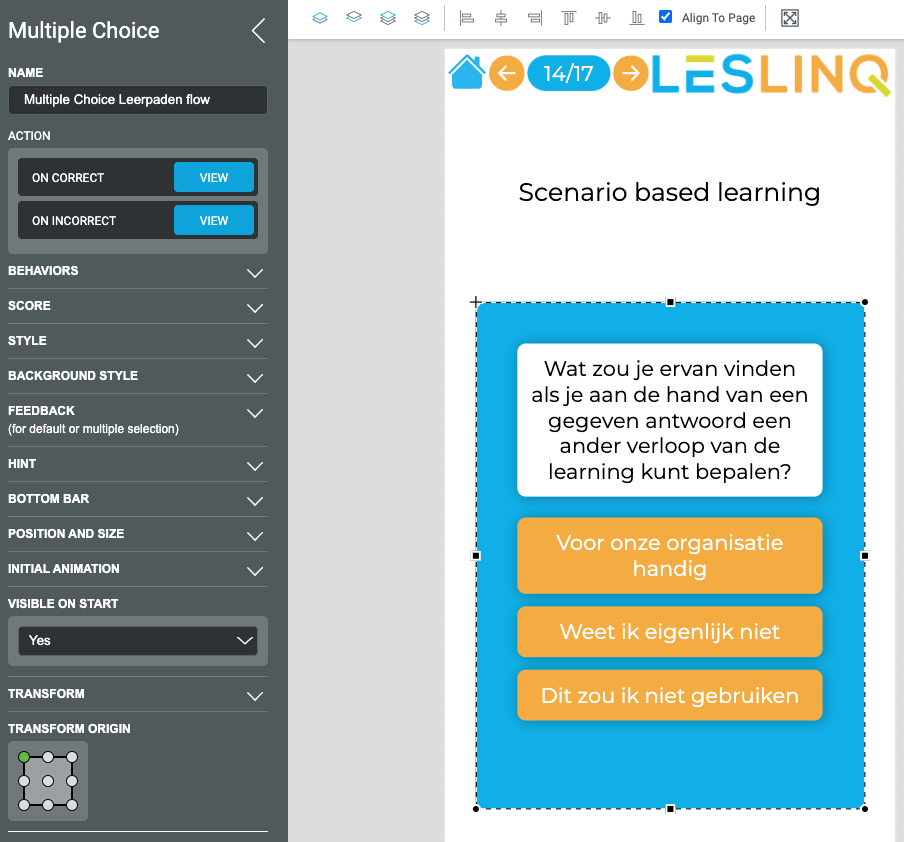
Hoe werkt dit?
ACTION
- ‘ON CORRECT’
- ‘ON INCORRECT’
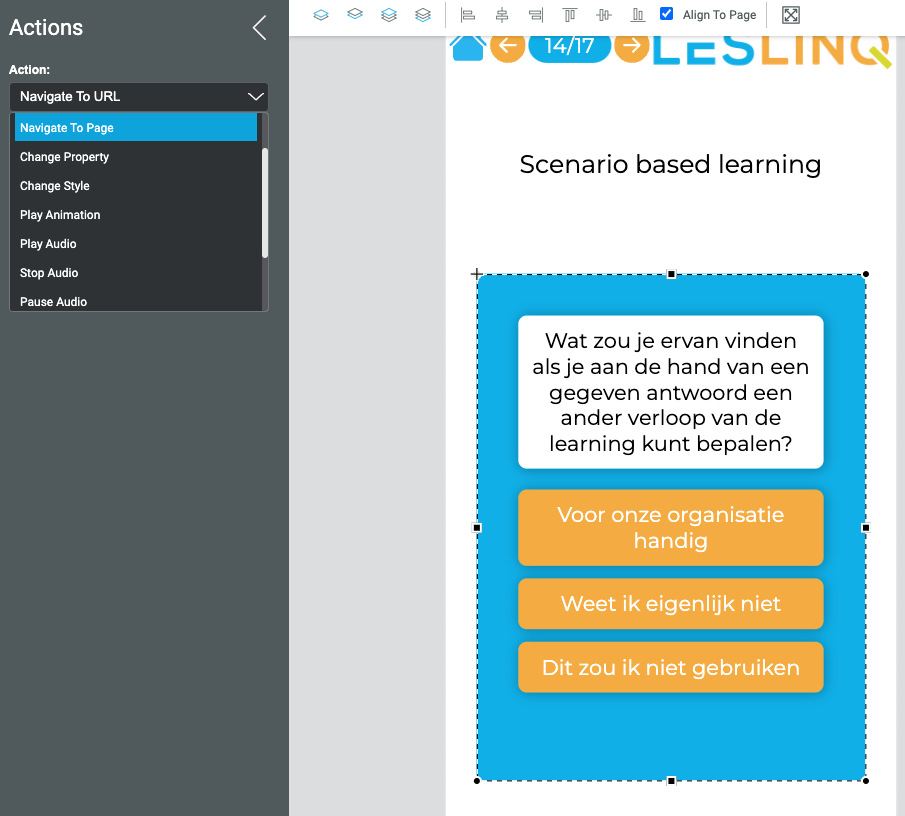
The action can be:
- Navigate To URL (external link)
- Navigate to Page (internal series of slides or individual slide with information)
- Change Property (visibility/placement/scale, etc.)
- Change Style (color/formatting)
- Play Animation (slide/fade/zoom)
- Play/Pause/Stop Audio
- Play/Pause/Stop Video

Aan het einde van de flow, kun je terug naar de vraag, verder met de learning, of verder met aan ander leerpad binnen de learning etc. etc. Wat je maar wilt…
Ja, de online tool is helemaal in het Engels.
Ja, LesLinq stelt gebruikers in staat om een project te delen met andere LesLinq gebruikersen aan een project.
Delen
Het delen van een project kan op 2 manieren:
- deel een voorbeeld van je project via een openbare of beperkte weblink / URL
- deel een kopie van je project die door de andere gebruiker kan worden bewerkt
Samenwerken
Bij samenwerking aan een project werk je effectief samen in hetzelfde project.
Verleen toegang aan een andere LesLinq-gebruiker voor samenwerking en werk samen (niet gelijktijdig) aan hetzelfde project.
Bekijk deze handleiding die uitlegt hoe je kunt delen en samenwerken in LesLinq.
Het kan wel eens gebeuren dat de projecten niet goed worden ingeladen nadat je bent ingelogd. Wat je dan het beste kunt doen is je browser cache leegmaken en cookies verwijderen.
Waarom cache en cookies wissen?
Het wissen van de cache en cookies van een webbrowser is een belangrijke eerste stap voor bijna elke probleemoplossing bij het surfen op internet. De ‘cache’ is een hulpmiddel dat je internetbrowser gebruikt om het laden van pagina’s te versnellen. Soms kan het echter een probleem veroorzaken wanneer websites worden bijgewerkt en ontwikkeld. Het wissen van cache en cookies is vaak de eerste stap die je neemt om problemen op te lossen. Door je cache regelmatig te wissen, dwing je je browser opnieuw te beginnen en weet je zeker dat je de nieuwste pagina’s en gegevens te zien krijgt.
Sneltoetsen voor de meeste browsers
Als u Internet Explorer, Edge, Google Chrome of Mozilla Firefox gebruikt, kunt u de cache snel wissen met een sneltoets. Druk in uw browser tegelijkertijd op Ctrl + Shift + Delete op het toetsenbord om het juiste venster te openen.
BELANGRIJK: Sluit/afsluit de browser en start hem opnieuw op na het wissen van de cache en de cookies.
Natuurlijk wil je dat de laadtijd van je project zo kort mogelijk is. Niemand heeft zin en tijd om te wachten tot een pagina geladen is. Het gebruik van te grote afbeeldingen is een belangrijke oorzaak van lange laadtijd. Door je afbeeldingen te verkleinen, wordt de webpagina sneller geladen en getoond in webbrowsers.
Er zijn diverse manieren om een afbeelding te verkleinen, zonder verlies van kwaliteit van de afbeelding. Onze 2 (gratis) favorieten:
- Ctrl + s -> Opslaan
- Ctrl + z -> Undo
- Ctrl + Shift + z -> Redo
- Ctrl + a -> Alles selecteren
- Arrow keys -> Element met 1 px verschuiven
- Shift + Arrow keys -> Element met 10 px verschuiven
- Ctrl + g -> Geselecteerde elementen groeperen
- Ctrl + Shift + g -> Geselecteerde elementen degroeperen
- Ctrl + c -> Kopiëren
- Ctrl + v -> Plakken
- Ctrl + Shift + v -> Op plaats plakken
Als je de CTRL toets ingedrukt houdt, kan je in je canvas een bovenliggende laag selecteren
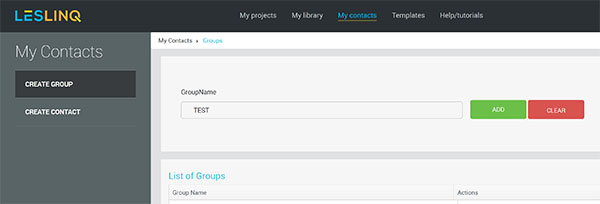
Als je bent ingelogd op LesLinq, zie je ‘Mijn Contacten’ in het navigatiemenu bovenaan de pagina. Klik erop.
Om een contactpersoon te kunnen toevoegen, moet je eerst een groep aanmaken. Dit gaat eenvoudig door te klikken op ‘Groep aanmaken’. Je vult de naam van de groep in en klikt op ‘Toevoegen’. Je kunt nu nieuwe contacten toevoegen via de functie ‘Contact aanmaken’. Selecteer de groep waar de contactpersoon aan toegevoegd moet worden. Vervolgens kun je kiezen om 1 losse contactpersoon toe te voegen of om een Excel lijst te importeren.
Zeke weten dat je het juiste formaat gebruikt voor de Excel lijst? Download een voorbeeldlijst via de knop ‘Excel sjabloon downloaden’.

Ja, je kunt een project delen. Dit kan op verschillende manieren:
- Stuur een link naar het project per SMS of e-mail. De ontvanger kan het project alleen bekijken en niets wijzigen
- Deel de URL van het project. De ontvanger kan het project alleen bekijken en niets wijzigen
- Deel het project met een andere gebruiker om er samen aan te werken
- Deel het project met een andere gebruiker om er zelfstandig aan te werken
Verder kan je de URL van het project kopiëren en gewoon naar iemand sturen, om het project te bekijken.
Het delen van een project kan vanuit het Dashboard, door op het ‘Share’ icoon te klikken in je projectoverzicht of direct vanuit uw project door op het Share icoon rechtsboven in je scherm te klikken.
We hebben een aparte pagina op onze website met tutorials. Je vindt ze hier.
Jazeker! Met LesLinq kan je supersnel werken met (veel) videobestanden. Ook kan je oneindig veel lagen leggen over een (afspelende) video, inclusief video over video. Bovendien kan je zoomen en animeren in een (afspelende) video. Meer weten? Volg eens een van onze masterclasses.
Hoe kan ik
Het LesLinq microlearning-platform biedt verschillende manieren om e-learning- en microlearning-content te delen, via e-mail, SMS of QR-codes.
Om je project via een QR-code te verspreiden, volg je deze stappen:
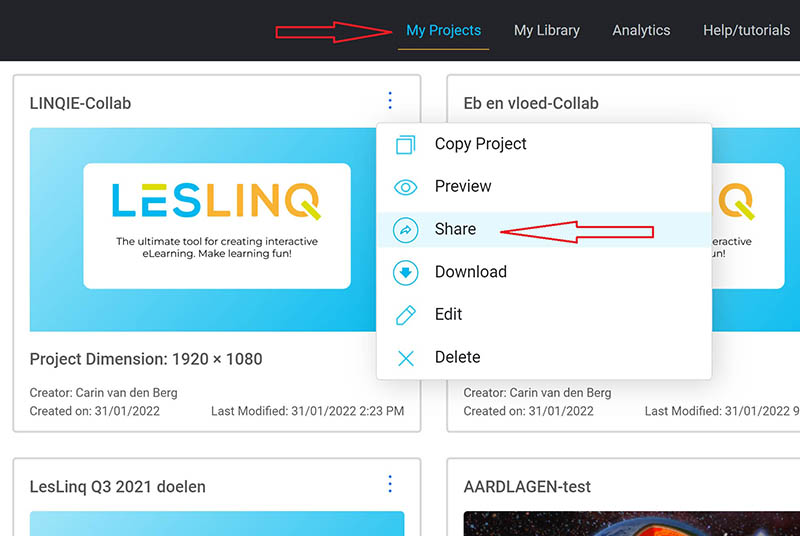
Wanneer je bent ingelogd, klik op ‘My Projects’ in de bovenste balk. Selecteer nu het project dat je via een QR-code wilt verspreiden, klik op de 3 puntjes en kies ‘Share’.

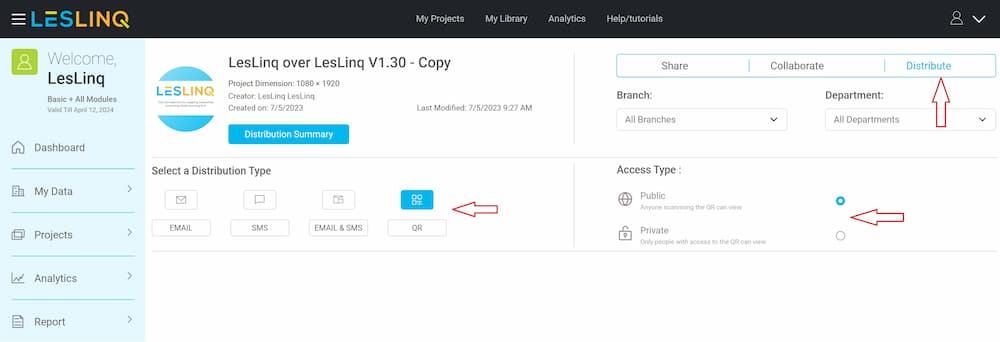
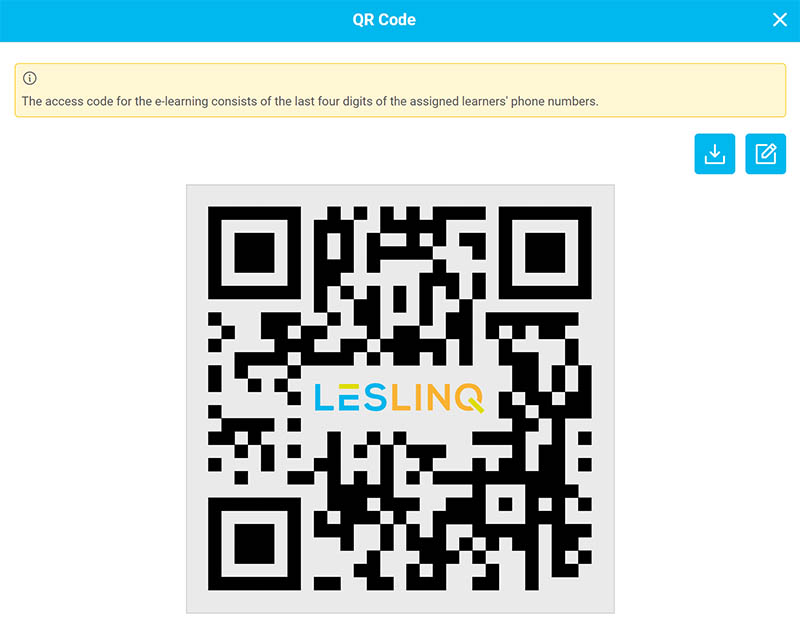
Op het volgende scherm, klik je op ‘Distribute’ in de rechterbovenhoek. Nu zie je alle distributiemogelijkheden. Klik op QR. Bij het gebruik van QR-codes heb je twee opties: openbaar of privé. Als je kiest voor de openbare instelling, wordt je content toegankelijk voor iedereen die de QR-code scant. Aan de andere kant beperkt de private QR code de toegang tot geautoriseerde learners. Wanneer iemand een private QR code scant, verschijnt er een scherm waarin de gebruiker 4 cijfers van zijn/haar telefoonnummer moet invoeren om toegang te krijgen tot de e-learning.


Video uitleg over distributie via QR code
In deze video laten we zien hoe je LesLinq microlearning-content kunt verspreiden via QR-codes.
Met de LesLinq Vragenmodule kun je naadloos vragen toevoegen aan je microlearning. Dit kan in een video zijn, verspreid over je microlearning of als toets aan het eind. De Vragenmodule biedt uitgebreide styling mogelijkheden, zodat je het helemaal kunt afstemmen op jouw unieke huisstijl. Bekijk deze interactieve tutorials:
LesLinq biedt meerdere mogelijkheden om tussen verschillende pagina’s te navigeren. Bijvoorbeeld via de functies ‘Swipe Through’ en ‘Next/Previous’ (deze kan je aan- en uitschakelen in de Project Settings). Ook heb je bij de Actions een mogelijkheid om te navigeren naar de vorige of de volgende pagina.
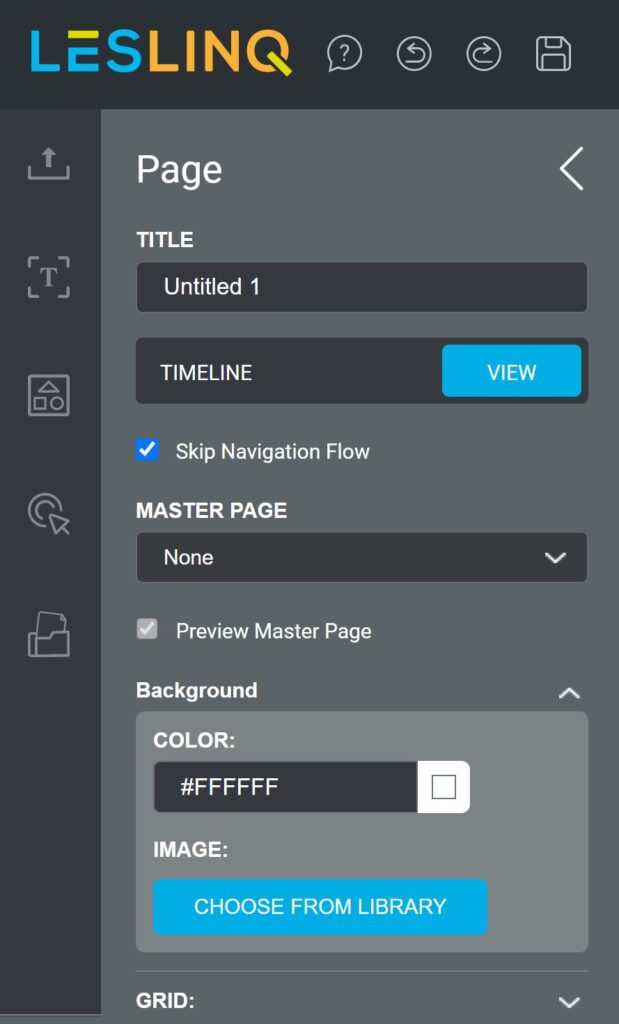
Het kan echter voorkomen dat je een bepaalde pagina wilt uitsluiten van de standaard ‘navigation flow’. Dat kan. Je kunt dit per pagina instellen bij de Page Settings. Dit doe je door de checkbox ‘Skip Navigation Flow‘ aan te vinken. Je pagina wordt nu uit de navigatiestructuur gehaald. Hij wordt nu alleen nog getoond wanneer je specifiek naar deze pagina linkt (bijvoorbeeld door bij Actions in te stellen dat je bij een bepaalde actie naar deze specifieke pagina navigeert).

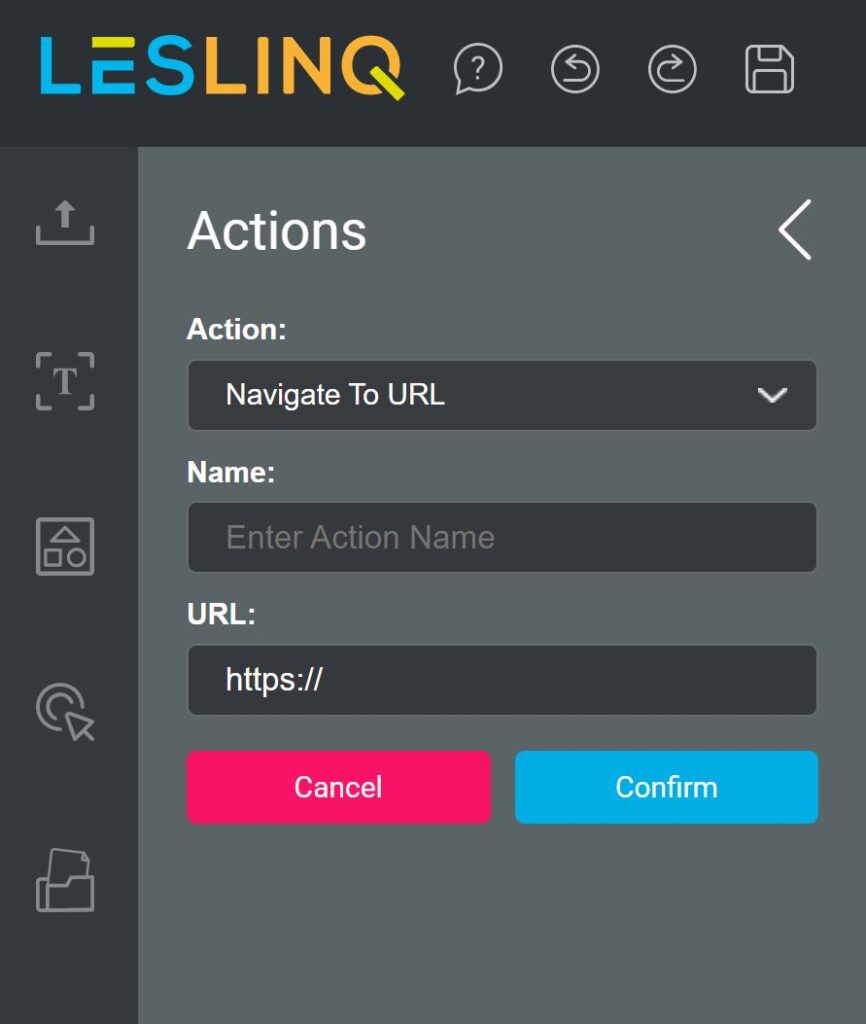
Het toevoegen van een hyperlink aan een element werkt als volgt:
- Dubbelklik in het canvas op het element waar je de hyperlink aan wilt toevoegen (de afbeelding, button, shape, video, etc). Het propery panel wordt nu geopend.
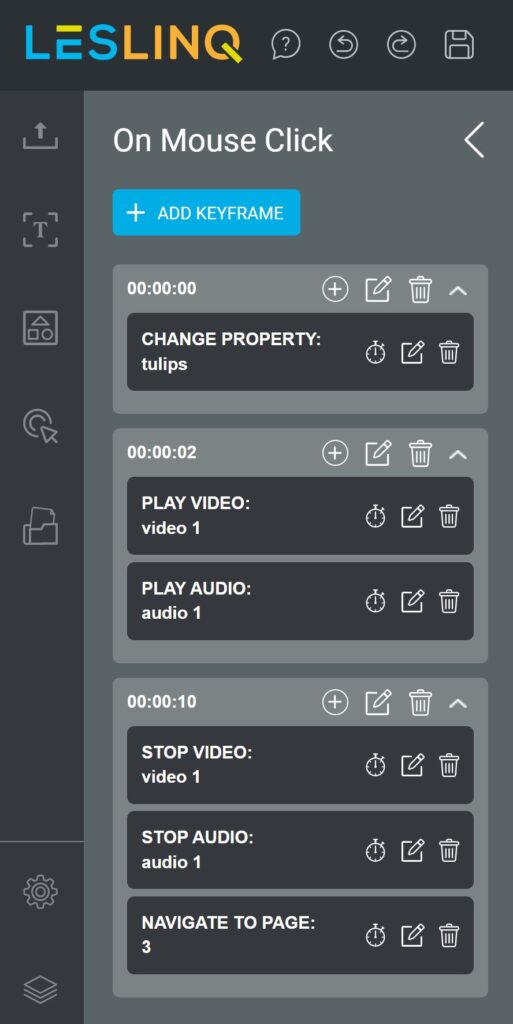
- Klik bij Actions op de knop ‘VIEW’ naast On Mouse Click.
- Selecteer ‘ADD KEYFRAME’.
Selecteer ‘ADD ACTION’. Eventueel kan je bij Time een tijdstip invullen waarop je de actie wilt laten gebeuren. Bij het toevoegen van een hyperlink, zal de Time meestal op 00:00:00 staan. - Selecteer ‘Navigate to URL’
- Indien gewenst kan je de actie een naam geven (optioneel).
- Vul de URL in waar je naar toe wilt linken.
- Klik op ‘Confirm’.
- De hyperlink is nu toegevoegd en opent automatisch in een nieuw tabblad.

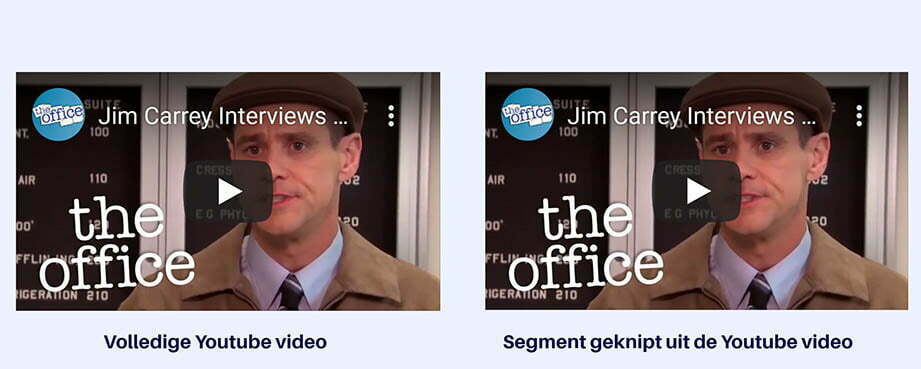
Dat je YouTube video’s in LesLinq kunt gebruiken, wist je misschien al. Maar wist je ook dat je er voor kunt kiezen niet de hele video, maar slechts een fragment uit een video te delen? Dit gaat als volgt:
- Zet de YouTube video in je canvas door de link te kopiëren en te plakken;
- Vul in de editor van de videoplayer de begin- en eindtijd in van het gewenste segment in;
- Klik op ‘Save’.
Via deze link vind je meer uitleg in LesLinq en zie je een voorbeeld van het eindresultaat.

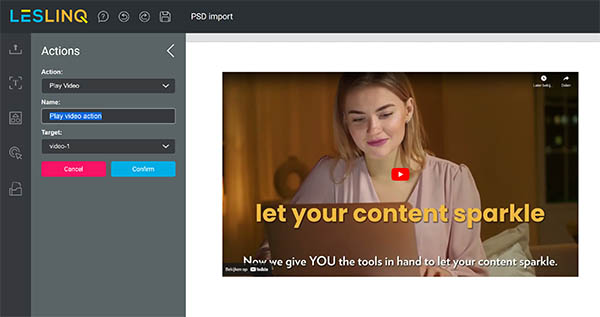
Wanneer je een video of een audiobestand aan een pagina hebt toegevoegd en je wilt dat deze automatisch wordt afgespeeld wanneer de pagina wordt bekeken, gebruik je de volgende instellingen:
- Open de pagina-instellingen van de pagina waar je video- of audiobestand is geplaatst. Je kunt dit doen door te dubbelklikken op de pagina aan de rechterkant van uw scherm. Klik op de knop ‘VIEW’ naast ‘Tijdlijn’.
- Klik op ‘Add keyframe’.
- Selecteer het tijdstip waarop je wilt dat de video of het audiobestand begint te spelen. Door 00:00:00 te kiezen start het direct als de pagina actief is. Als je het met een vertraging wilt laten starten, vul dan de vertragingstijd in.
- Klik op ‘ADD ACTION’
- Selecteer ‘Play video’ of ‘Play audio’
- Geef je actie een naam (optioneel)
- Selecteer het bestand dat je automatisch wilt laten afspelen
- Sla je actie op door op ‘CONFIRM’ te klikken

Let op: Sommige browsers staan geen autoplay toe. In dat geval moet de gebruiker een zogenaamde “handmatige interactie” uitvoeren voordat een video of audio consistent goed wordt afgespeeld en moet de gebruiker actief toestemming geven om de mediabestanden automatisch af te spelen. Zodra deze toestemming is gegeven, worden de andere video’s en audiobestanden (meestal) automatisch afgespeeld.
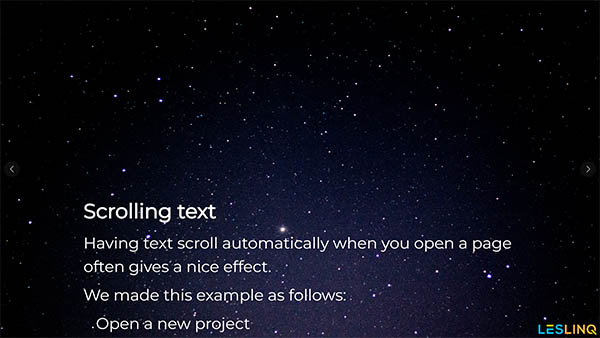
Het automatisch laten inlopen van een tekst als je een pagina opent, geeft vaak een mooi effect. Ook dit kan in LesLinq. Bekijk hier een voorbeeld.
Dit voorbeeld maakten we als volgt:
- Open een nieuw project
- Voeg een afbeelding over de volle breedte toe aan je canvas
- Voeg een tekstblok toe. Als je wilt dat alle tekst uit het scherm rolt, plaats het tekstblok dan bovenaan het scherm, net buiten het canvas. In het eigenschappen paneel zie je een negatieve Y waarde bij ‘Positie en Grootte’.
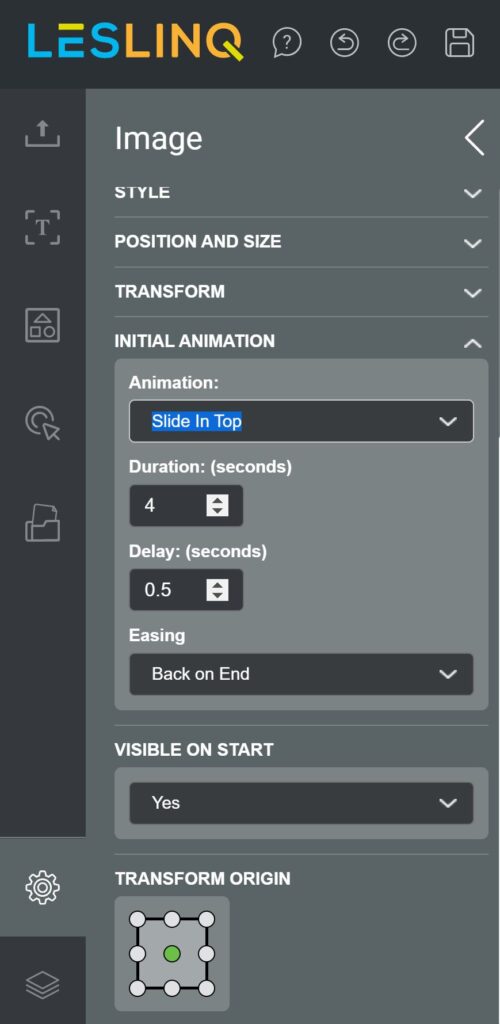
- Ga naar de eigenschappen van het tekstblok (selecteer het tekstblok en klik linksonder op het tandwiel-icoon). Gebruik de volgende instelling voor Initial Animation (je kunt met deze waarden spelen om het gewenste resultaat te krijgen):
- Animation: Slide in Bottom
- Duration: 20 seconden
- Delay: 1 seconde
- Easing: none

In het canvas van LesLinq zie je rechts in beeld een overzicht van je pagina’s. Klik op het + teken bovenaan en een nieuwe pagina wordt aangemaakt.
Animaties
Wanneer je een Action wilt instellen, krijg je te maken met Keyframes. Simpel gezegd is een Keyframe een tijdstip waarop een of meerdere acties kunnen worden uitgevoerd. Je kunt een Keyframe (met Action) zowel aan een element (afbeelding, button, shape, video, etc) als aan een pagina toevoegen. Je kunt meerdere Keyframes op verschillende tijdstippen instellen. Aan elk Keyframe kan je 1 of meerdere Actions koppelen. Bij een element kan je bijvoorbeeld instellen dat op 1 seconde een video gaat spelen, op 20 seconden de video stopt en dat je op 21 seconden naar een bepaalde pagina navigeert.
Actions die je kunt koppelen aan een Keyframe zijn:
- Navigate to URL
- Navigate to Page
- Change Property
- Change Style
- Play Animation
- Play audio
- Stop Audio
- Pause Audio
- Play Video
- Stop Video
- Pause Video
Wanneer je meerdere Keyframes met Actions hebt ingesteld, zie je deze in in één oogopslag terug bij de Action Settings. Kortom, een enorm handige functie, waarmee je veel mogelijkheden hebt om interactieve content te maken.

Van elk element (afbeelding, button, shape, video, etc.) dat je toevoegt aan je canvas, kan je bepalen hoe het in beeld komt. Je stelt dit in via Initial Animation. De instellingen van Inital Animation vind je bij de ‘Properties’ van het element. Je opent de Properties door dubbel te klikken op het element in het canvas, of door het element te selecteren en linksonder op het tandwiel icon te klikken. Het property panel wordt nu geopend.
Scroll naar de Inital Animation en selecteer:
- None
- Slide in Left
- Slide Out Left
- Slide in Right
- Slide Out Right
- Slide in Top
- Slide Out Top
- Slide in Bottom
- Slide Out Bottom
- Fade in
- Fade Out
- Zoom In
- Zoom Out
- Custom Fade
- Custom Zoom
Stel bij ‘Duration’ in hoe lang de animatie moet duren
Bij ‘Delay’ bepaal je op welk tijdstip de animatie begint
Bij ‘Ease’ bepaal je de animatie-instellingen aan het begin of eind van de animatie. Je kunt kiezen uit:
- None
- Ease on Start
- Ease on End
- Ease on Start and End
- Back on Start
- Back on End
- Back on Start and End
Je kunt de Inital Animation van elk element zo apart instellen.

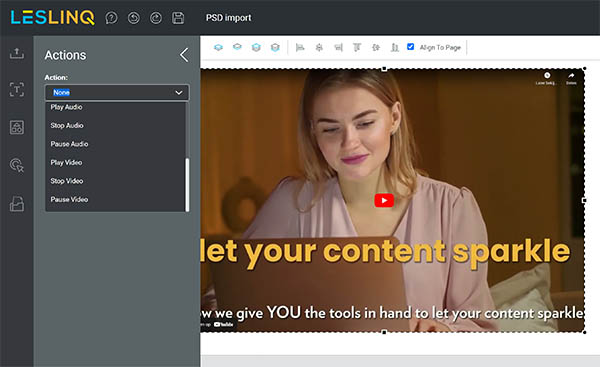
Wanneer je een afbeelding toevoegt aan het canvas, kan je hier diverse Actions aan koppelen. Je kunt kiezen uit de volgende actions:
- Navigate to URL
- Navigate to Page
- Change Property (verplaatsen over x- en y-as, schalen, roteren, transparatie of onzichtbaar maken)
- Change Style (wisselen van afbeelding, kleur van de inhoud of de rand wijzigen)
- Play animation (vervagen, inzoomen en verschillende opties om de afbeelding te verschuiven)
- Play Audio
- Stop Audio
- Pause Audio
- Play Video
- Stop Video
- Pause Video
Via de Keyframes kan je het tijdstip instellen van het moment waarop de actie moet plaatsvinden.
Door het toevoegen van actions kan je een video nóg interactiever maken en de aandacht van je publiek vasthouden. Mogelijke actions die je kunt toevoegen zijn:
- Navigate to URL
- Navigate to Page
- Change Property
- Change Style
- Play Animation
- Play Audio
- Stop Audio
- Pause Audio
- Play video
- Stop video
Je kunt een actie toevoegen door dubbel te klikken op de video in je canvas. Klik op de knop ‘VIEW’ naast Timeline. Selecteer ‘TOEVOEGEN KEYFRAME’. Selecteer het tijdstip waarop je de actie wilt laten gebeuren. Klik op ACTIE TOEVOEGEN en selecteer de gewenste actie. Geef je actie een naam (optioneel). Het is mogelijk om meerdere acties tegelijkertijd toe te voegen of om meerdere acties op verschillende tijdstippen toe te voegen.

Integraties
LesLinq heeft een koppeling met Read Speaker, een tekst-naar-spraak technologie die automatisch de tekst op het scherm voorleest. Met een veelvoud aan talen en diverse stemopties kun je kiezen tussen het live streamen van de audio of het apart produceren van audio voor voice-overs. Dit alles is handig beschikbaar binnen LesLinq en is geschikt voor gebruikers in elke taal. Bekijk hier een korte demo of bekijk deze tutorial om te leren hoe je de Read Speaker technologie in jouw project integreert.
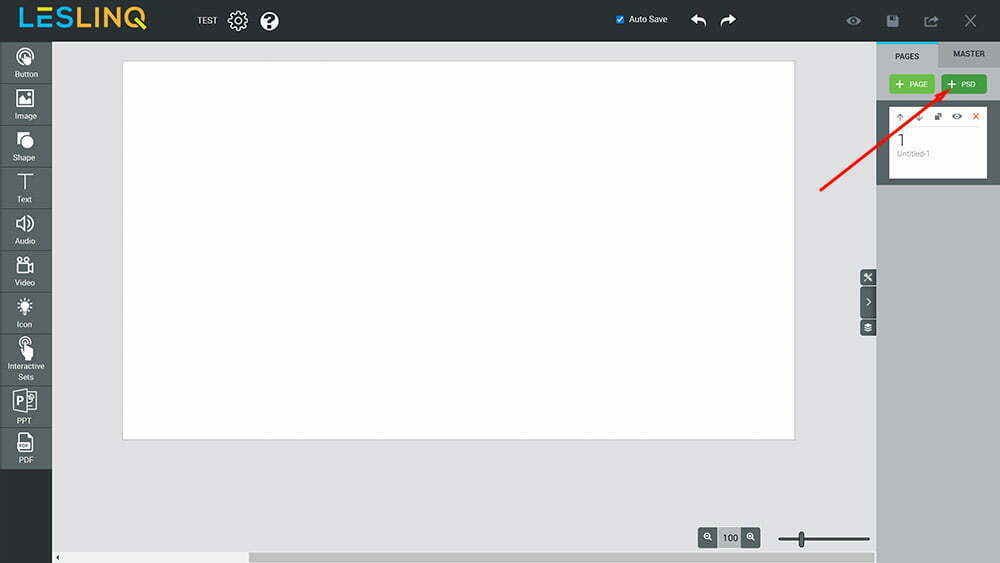
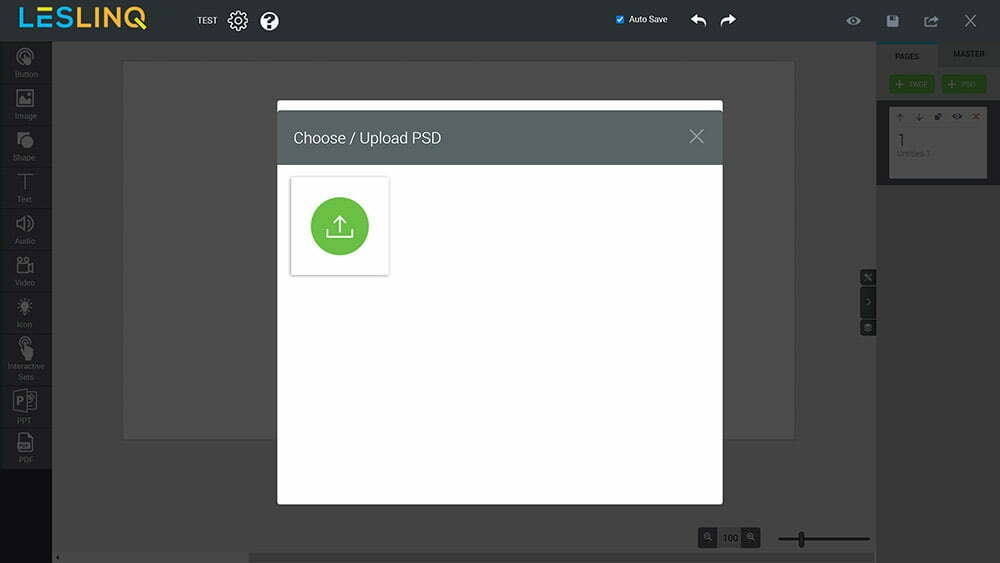
LesLinq heeft een aparte functie om Photoshop (PSD) bestanden te importeren. Wanneer je een project aanmaakt of een bestaand project opent, zie je rechts in je scherm, onder ‘Pages’ de groene buttons + Page en + PSD. Wanneer je op de button + PSD klikt, opent een nieuw venster met de mogelijkheid om PSD bestanden te uploaden. Elke Photoshop laag wordt als apart element geïmporteerd. Dit geeft je als gebruiker enorm veel flexibiliteit om de aparte lagen verder te bewerken in LesLinq. De maximale bestandgrootte voor het importeren van een PSD bestand is 20 MB.


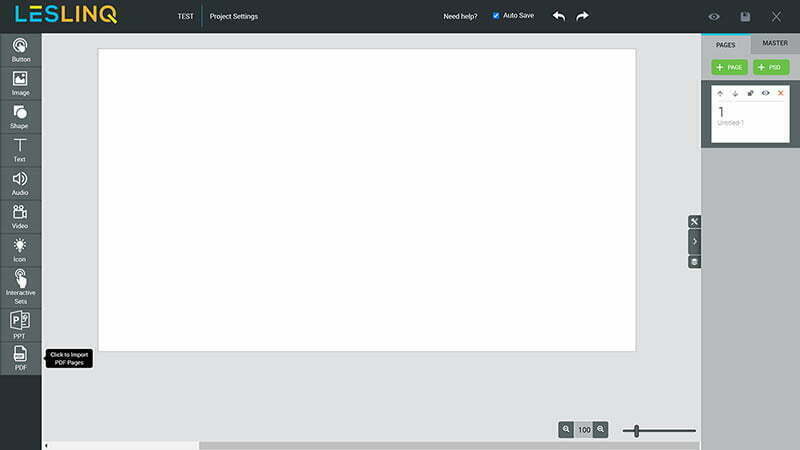
LesLinq heeft een aparte functie om een Powerpoint (PPT) bestand te importeren. Wanneer je een project aanmaakt of een bestaand project opent, zie je linksonder in de menubalk een knop ‘PPT’. Wanneer je daar op klikt opent een nieuw venster en kan je je Powerpoint bestand uploaden en verder bewerken in LesLinq.

Ja, er zijn verschillende manieren om LesLinq te integreren met een LMS. Op welke manier dat gaat hangt af van het LMS waar je mee werkt. Het is mogelijk om projecten te downloaden als HTML5 voor gebruik in een eigen LMS, of om LesLinq te koppelen met een LMS via een API koppeling. Neem contact met ons op als je hier vragen over hebt.
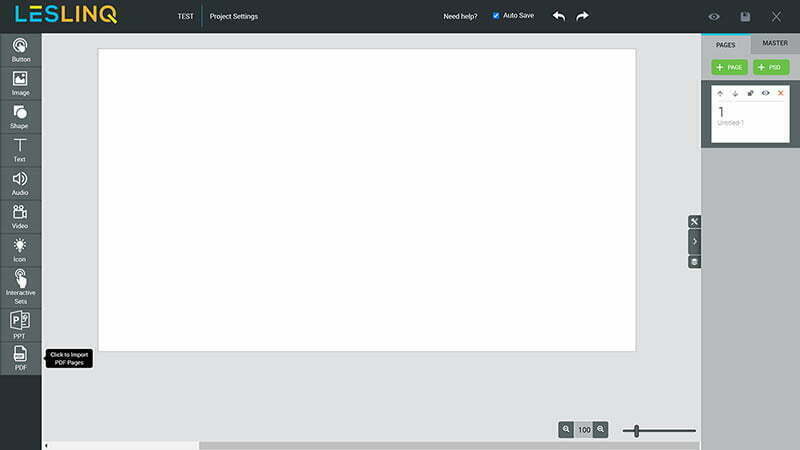
LesLinq heeft een aparte functie om een PDF bestand te importeren. Wanneer je een project aanmaakt of een bestaand project opent, zie je linksonder in de menubalk een knop’PDF importeren’. Je kunt er dan voor kiezen een PDF bestand te importeren en te bewerken in LesLinq.