One of the strengths of LesLinq is that it is easy to link with external systems. In this article, we’ll show you how to integrate a LesLinq project into Moodle in minutes.
Moodle is the most widely used electronic learning environment (ELE) worldwide. The web application is open source and is widely used in education.

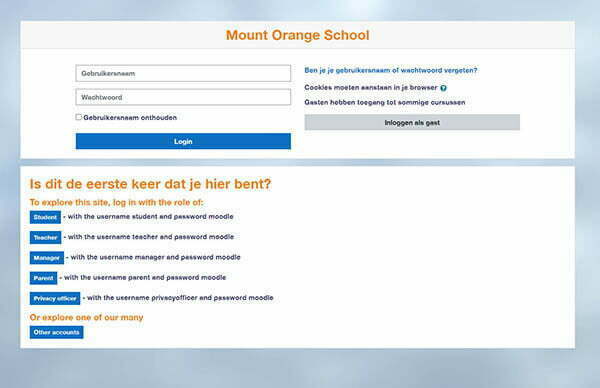
Step 1: Log in to Moodle
We are using the demo version of Moodle, at https://school.moodledemo.net/login/index.php
We logged in as a manager, but don’t worry if you don’t have manager rights. You can also make the link with LesLinq if you are logged in as a teacher.
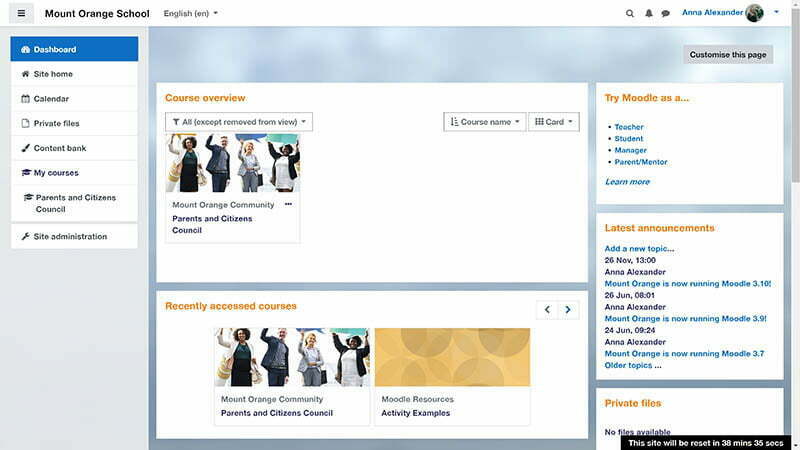
Step 2: Open a lesson
Open one of your classes. We selected the lesson: Parents and Citizens Council.
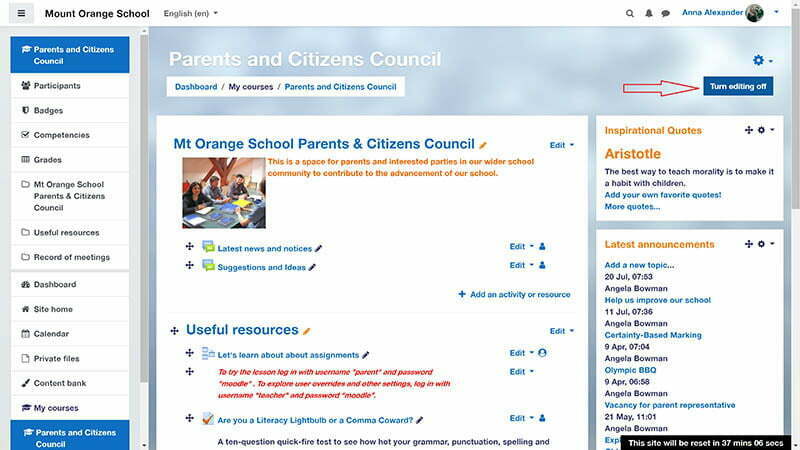
Step 3: Editing on
To be able to make changes to the teaching material, you need to turn on the ‘Editing On’ button. You will find this at the top right of the screen.
Step 4: Add an activity or resource
Everything is now set correctly. Now we can get started integrating the LesLinq project with Moodle. This is easily done via the button: ‘Add an activity or resource’
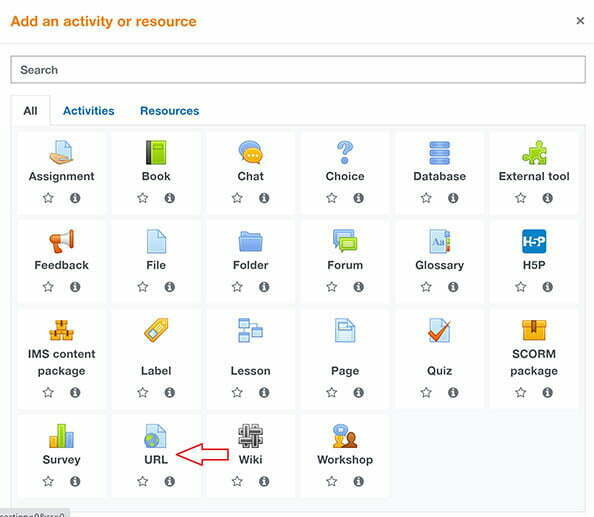
Step 5: Add URL
A screen will open with all possible activities and resources that you can add. Select ‘URL’ from the bottom row.
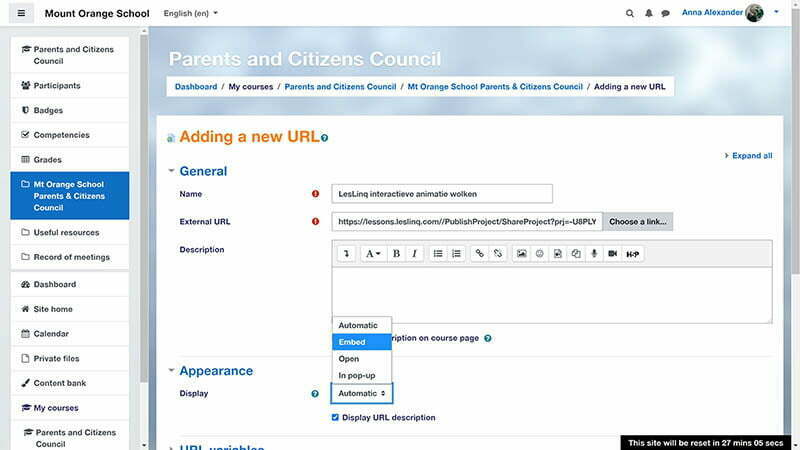
In the new window that appears, give the LesLinq project a name and add the link to the LesLinq project at ‘External URL’. At Appearance – Display, select the ‘Embed’ field. You have now set everything up correctly. Click on ‘Save and display’.
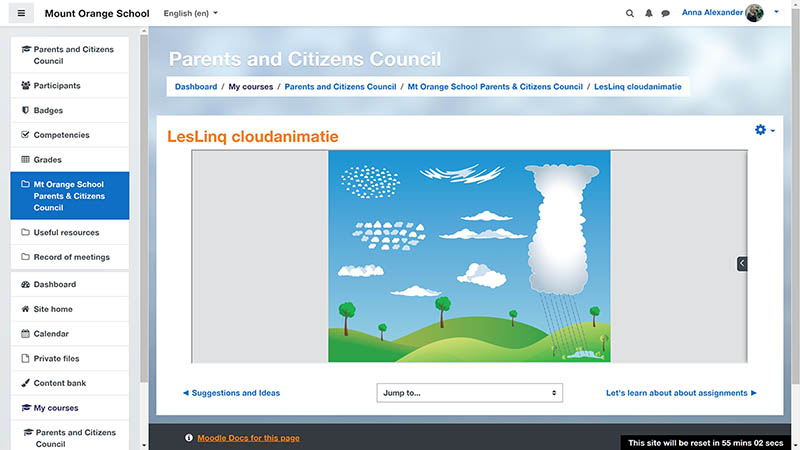
The end result
You are now done! You will now see an example of your linked LesLinq project in Moodle. In our case it looks like this:
Questions about integrating a LesLinq project into Moodle?
Contact Chris Hof by e-mailorcall 0682 077 845. Ready to start creating your project in LesLinq? Click here to login to LesLinq.