Vol trots kunnen we je melden dat er 14 nieuwe Interactive Sets zijn toegevoegd aan LesLinq! Met deze interactieve sets kun je sneller en makkelijker dan ooit tevoren eLearning bites maken. Je vindt de nieuwe Interactieve Sets in je LesLinq account. Alle sets zijn inclusief animaties en acties en zijn eenvoudig naar wens aan te passen.
Interactive Sets… Wat is dat ook alweer?
In een Interactive Set sla je verschillende elementen (zoals afbeeldingen, buttons, audio’s, video’s, etc), inclusief de toegevoegde interactiviteit, op.
Je kunt een Interactive Set hergebruiken in meerdere projecten. Dit betekent dat je een interactief element (zoals een mooi geanimeerde button) slechts één keer ontwikkelt en eindeloos kunt hergebruiken in al je projecten. Superhandig!
An Interactive Set allows you to save various elements (such as images, buttons, audios, videos, etc), including all added interactivity (animation, action, etc.), as a separate set.
Kan ik de Interactieve Sets in actie zien?
Ja, dat kan. Bekijk deze link om de Interactieve Sets in actie te zien.
Hieronder zie je de Interactieve Sets in actie. Klik door op 1 van de buttons voor interactie! (of open de inhoud in een nieuw venster)
Wat is inbegrepen?
We hebben de volgende Interactive Sets toegevoegd:

Logo and tekst
Geanimeerd logo en tekst die je kunt gebruiken als titelpagina voor je project

Geanimeerd home icon en logo
Deze set van geanimeerde home-iconen en logo’s is bruikbaar om bovenaan elke pagina te plaatsen.

Navigatie icons
Met deze set van geanimeerde navigatieknoppen navigeer je prachtig door je project heen.

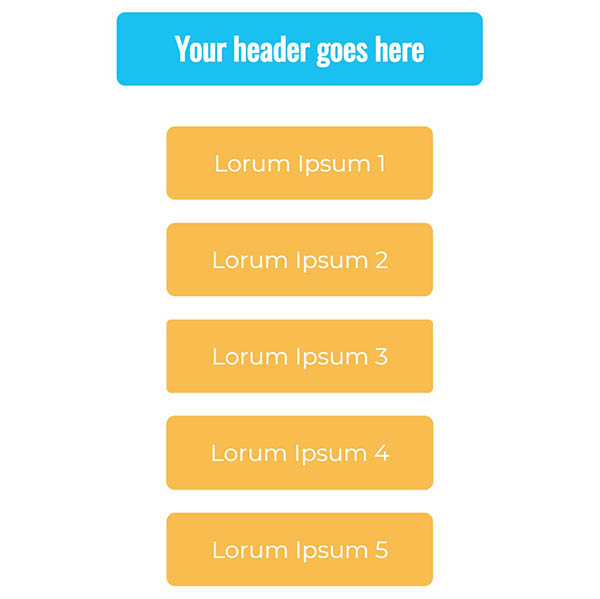
Header met 5 buttons
Aan elke geanimeerde knop is een ‘ga naar de volgende pagina’ actie ingesteld

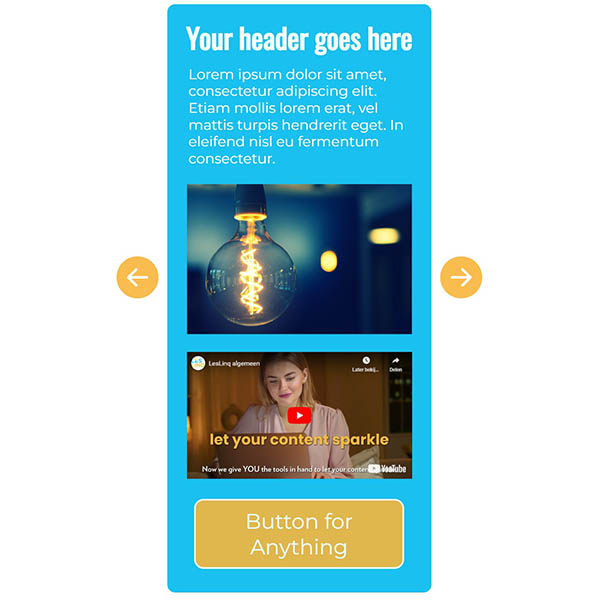
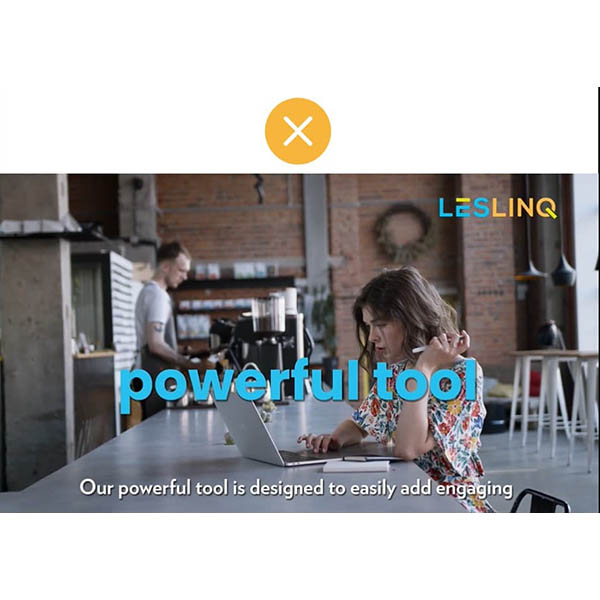
Tekst, afbeelding, video en button
Deze set bestaat uit een geanimeerde header, tekst, afbeelding, video, knop en navigatie-iconen.
Tekst met icons
3 Tekstblokken met geanimeerde iconen, een knop en navigatie iconen.
3 Geanimeerde icons
Bepaal zelf welke actie je op elk icoon wilt instellen.
Icon met pop-up op dezelfde pagina
Als je op het vraagteken-icoon klikt, verschijnt er een geanimeerde pop-up met tekst, afbeelding, knop en sluit-icoon.

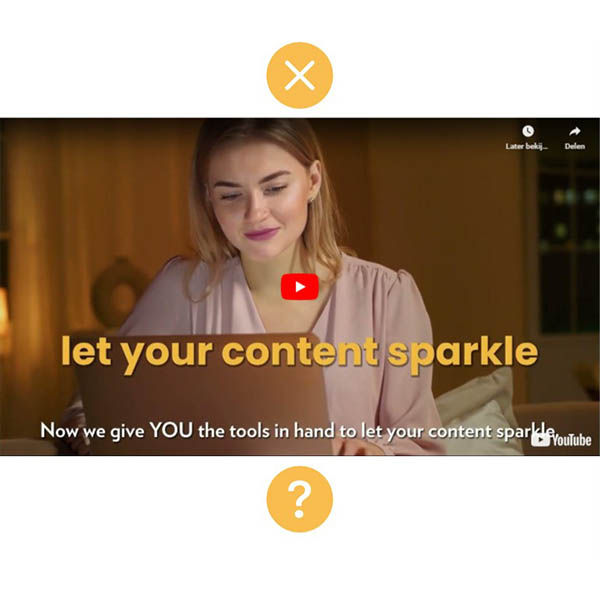
Video pop-up op dezelfde pagina
De instellingen van de video maken het onmogelijk voor de kijker om op de video te klikken. Het blokkeert YouTube-advertenties en aanbevelingen.

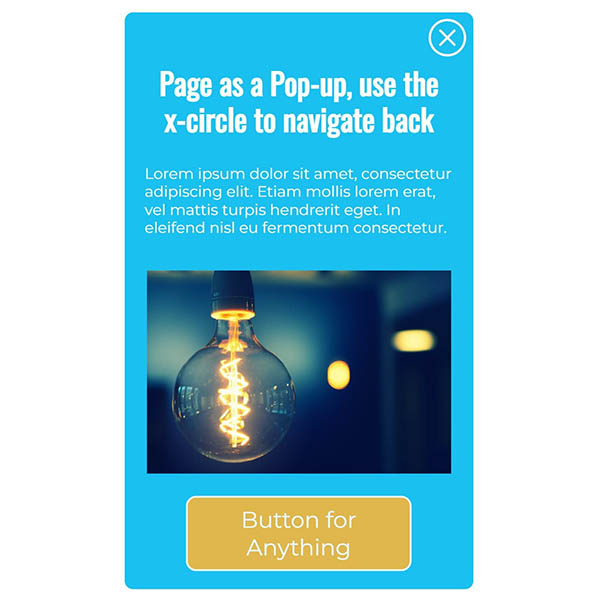
Pop-up pagina
Aparte pop-up pagina met tekst, afbeelding, knop en close-icon.

YouTube video pop-up pagina
YouTube-video en een close-icon. De instellingen van de video maken het onmogelijk voor mensen om op de video te klikken. Het blokkeert YouTube-advertenties en aanbevelingen.

2 Buttons
Bepaal zelf welke actie moet worden gekoppeld aan elke button.

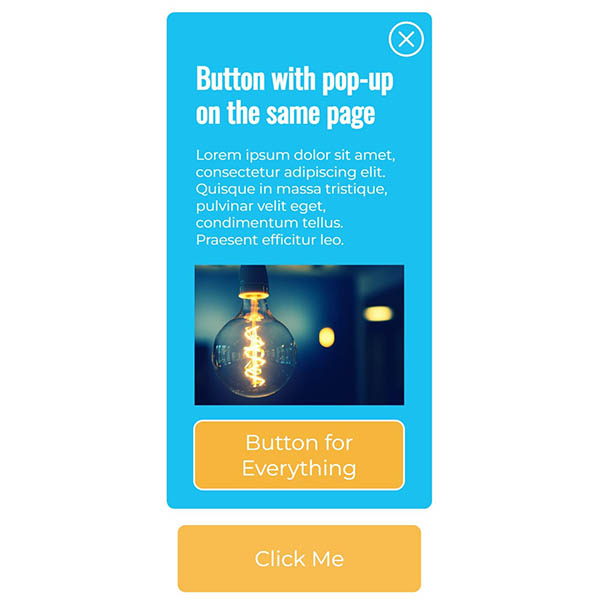
Button met pop-up op dezelfde pagina
Als je op de button klikt, opent een geanimeerd pop-up scherm met tekst, afbeelding, knop en close-icon op dezelfde pagina.

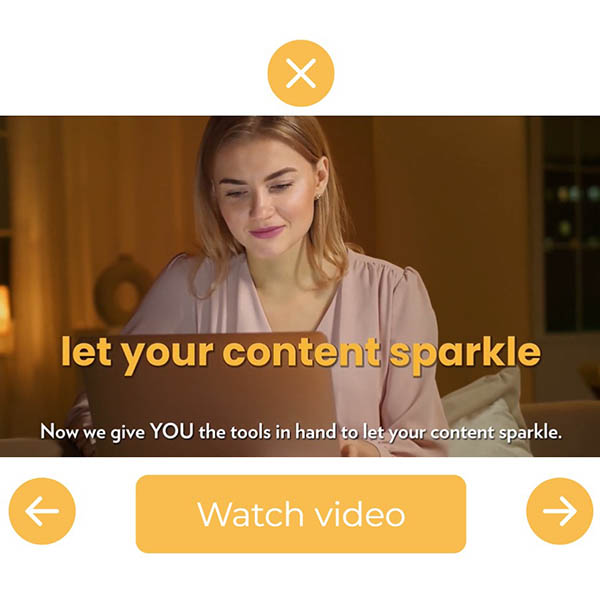
Button die een video opent
Navigatie icons en een button die een YouTube video opent. Als je op de button klikt, wordt een pop-up met video geopend en wordt een close-icon zichtbaar om het videoscherm te sluiten.
Hoe werkt het?
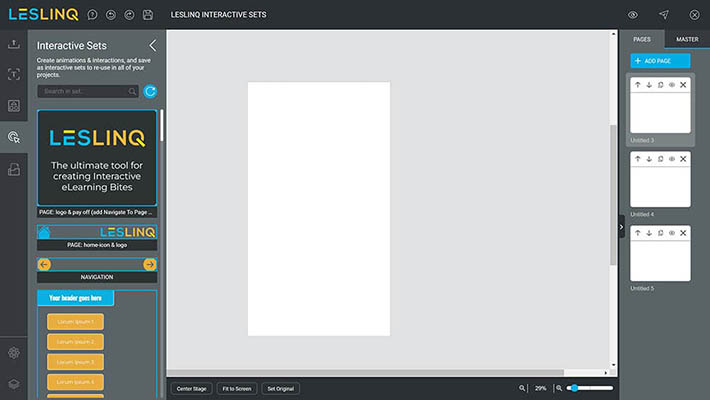
Om te beginnen navigeer je naar je LesLinq account.
- Open een nieuw project
- De huidge Interactive Sets zijn geoptimaliseerd voor mobiel. Dit betekent dat je de afmetingen van je project moet aanpassen voor mobiel.
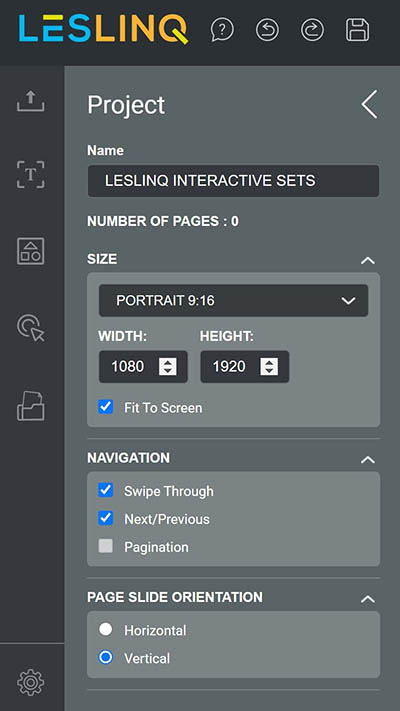
Ga naar de project settings en stel de pagina afmetingen in op Portret 9:16, pagina slide orientation: Vertical.
- Klik in het linkermenu op het pictogram van Interactive sets
- Selecteer de Interactieve set die je wilt gebruiken en sleep hem naar het canvas.
- Dubbelklik op het element dat je wilt aanpassen.
NB: In sommige gevallen moet je de elementen hergroeperen om het gewenste resultaat te krijgen. - Dat is alles. Makkelijk, toch?
Klaar om geweldige eLearning bites te maken in LesLinq?
Login of maak hier een LesLinq account aan en ontdek het! Vragen? Stuur ons een e-mail of bel Chris Hof op +31 (0)682 077 845.