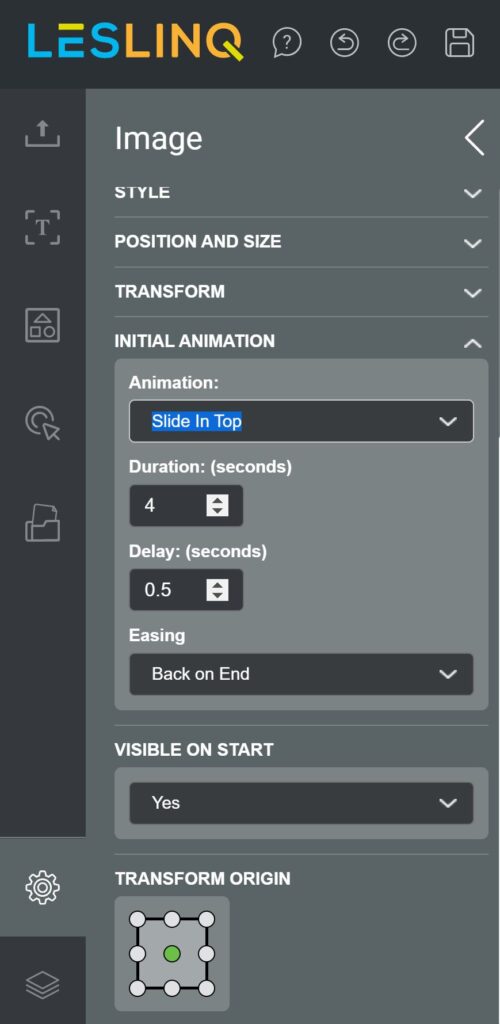
Van elk element (afbeelding, button, shape, video, etc.) dat je toevoegt aan je canvas, kan je bepalen hoe het in beeld komt. Je stelt dit in via Initial Animation. De instellingen van Inital Animation vind je bij de ‘Properties’ van het element. Je opent de Properties door dubbel te klikken op het element in het canvas, of door het element te selecteren en linksonder op het tandwiel icon te klikken. Het property panel wordt nu geopend.
Scroll naar de Inital Animation en selecteer:
- None
- Slide in Left
- Slide Out Left
- Slide in Right
- Slide Out Right
- Slide in Top
- Slide Out Top
- Slide in Bottom
- Slide Out Bottom
- Fade in
- Fade Out
- Zoom In
- Zoom Out
- Custom Fade
- Custom Zoom
Stel bij ‘Duration’ in hoe lang de animatie moet duren
Bij ‘Delay’ bepaal je op welk tijdstip de animatie begint
Bij ‘Ease’ bepaal je de animatie-instellingen aan het begin of eind van de animatie. Je kunt kiezen uit:
- None
- Ease on Start
- Ease on End
- Ease on Start and End
- Back on Start
- Back on End
- Back on Start and End
Je kunt de Inital Animation van elk element zo apart instellen.