Wanneer je een Action wilt instellen, krijg je te maken met Keyframes. Simpel gezegd is een Keyframe een tijdstip waarop een of meerdere acties kunnen worden uitgevoerd. Je kunt een Keyframe (met Action) zowel aan een element (afbeelding, button, shape, video, etc) als aan een pagina toevoegen. Je kunt meerdere Keyframes op verschillende tijdstippen instellen. Aan elk Keyframe kan je 1 of meerdere Actions koppelen. Bij een element kan je bijvoorbeeld instellen dat op 1 seconde een video gaat spelen, op 20 seconden de video stopt en dat je op 21 seconden naar een bepaalde pagina navigeert.
Actions die je kunt koppelen aan een Keyframe zijn:
- Navigate to URL
- Navigate to Page
- Change Property
- Change Style
- Play Animation
- Play audio
- Stop Audio
- Pause Audio
- Play Video
- Stop Video
- Pause Video
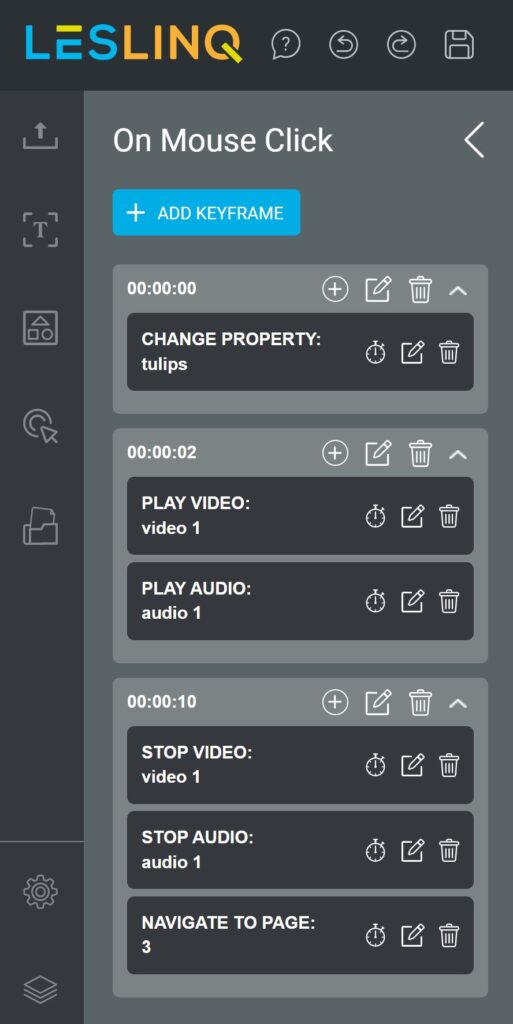
Wanneer je meerdere Keyframes met Actions hebt ingesteld, zie je deze in in één oogopslag terug bij de Action Settings. Kortom, een enorm handige functie, waarmee je veel mogelijkheden hebt om interactieve content te maken.