In LesLinq was het al mogelijk om YouTube video’s in je e-learning / microlearning te integreren. Daar is nu Vimeo bijgekomen.
Met de nieuwe Vimeo functionaliteit hebben LesLinq gebruikers nóg meer flexibiliteit en mogelijkheden om impactvolle content te creëren. Want multimedia-elementen, zoals video’s, spelen een belangrijke rol bij digitaal leren. Door interactieve content aan te bieden houd je de aandacht vast én maak je leren leuker.
Het integreren van een Vimeo video in LesLinq gaat verder dan het zogenaamde ‘embedden’. Via LesLinq beheer je ook de video controls en kan je een groot aantal opties instellen.
Hoe werkt het?
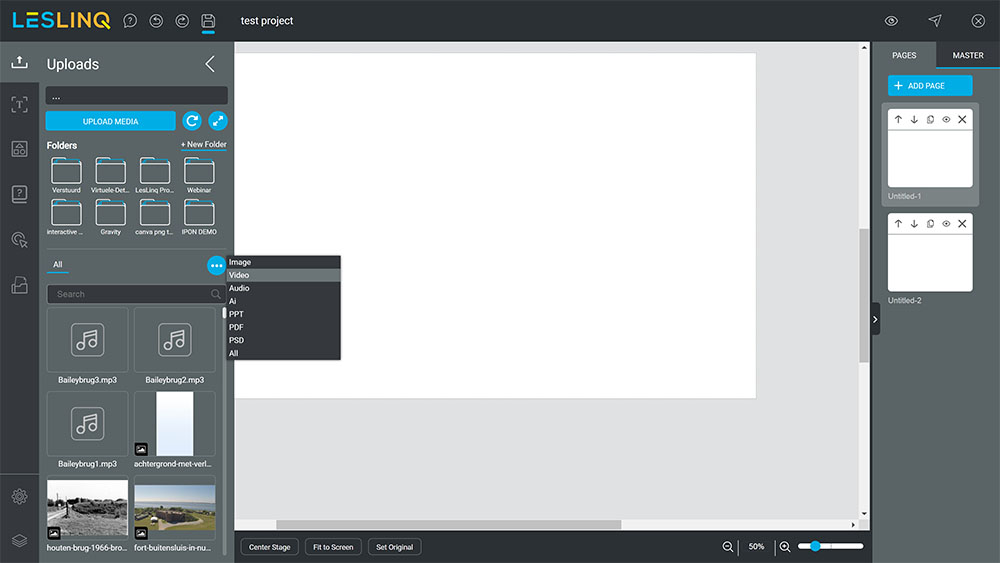
Open je project in LesLinq. Klik in het linkermenu op ‘Uploads’, vervolgens klik je op de blauwe cirkel met 3 stippen en selecteer je Video.
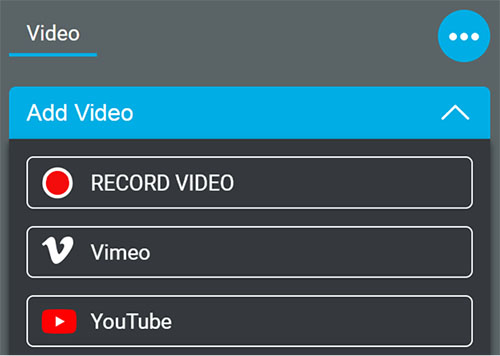
Als je klikt op ‘Add Video’ kan je ervoor kiezen voor zelf in LesLinq een video opnemen (Record Video), Vimeo of YouTube.
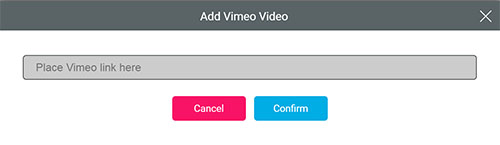
Selecteer Vimeo. Je kunt nu de link plakken van de Vimeo video doe je wilt integreren in LesLinq.
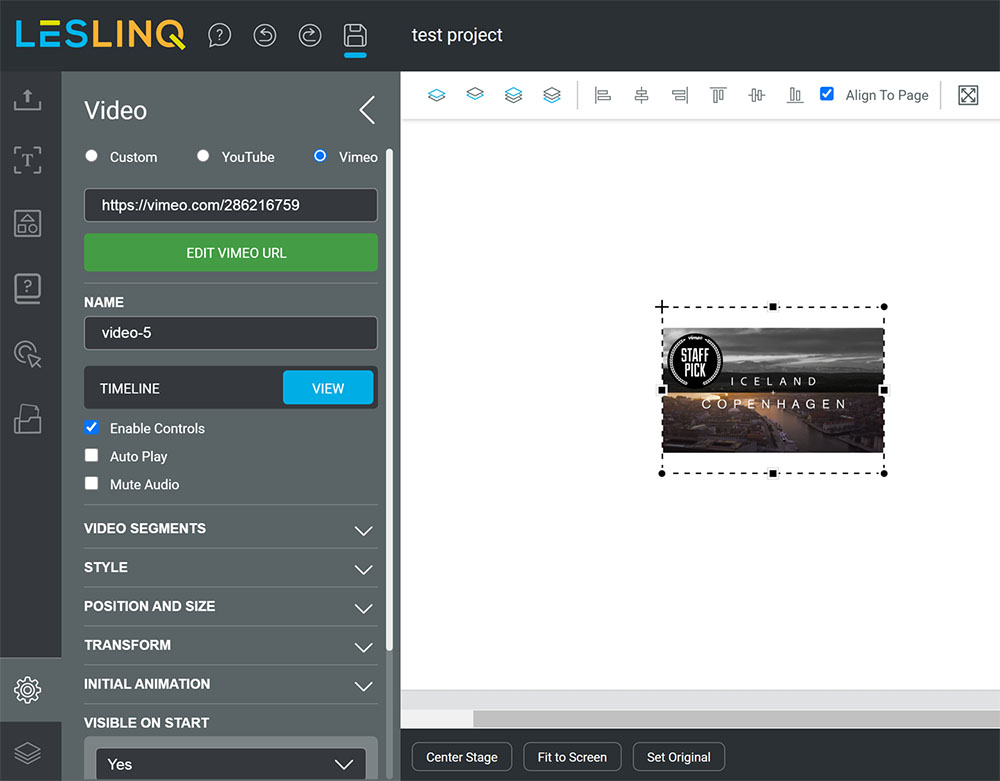
De video verschijnt nu op je canvas. Wanneer je dubbelklikt op de video op het canvas, verschijnt het property panel. Dit geeft een aantal opties om de video aan te passen.
Zo kan je ervoor kiezen om Video Controls, Auto Play of Audio aan of uit te zetten. Met de Video Segments bepaal je welk deel van de video je wilt afspelen (croppen). Verder kan je transparantie, x- en y-waarden en afmetingen instellen. En natuurlijk kan je diverse animatiemogelijkheden instellen.
Bovendien kan je via de Timeline verschillende ‘Actions’ toevoegen aan verschillende tijdframes. Zo kan je bijvoorbeeld instellen dat de video na 10 seconden pauzeert, er na 15 seconden een vraag in beeld komt, je naar een bepaalde pagina navigeert, etc.
Kortom, de nieuwe Vimeo integratie bied je nog meer mogelijkheden om leuke, interactieve content te maken in LesLinq.