Onlangs zijn er een paar nieuwe Interactieve Sets aan Leslinq toegevoegd. Een daarvan is de Animated Title Interactive Set. In dit artikel leggen we uit hoe je deze Interactive Set toevoegt en hoe je hem aanpast.
De geanimeerde titel aan je project toevoegen
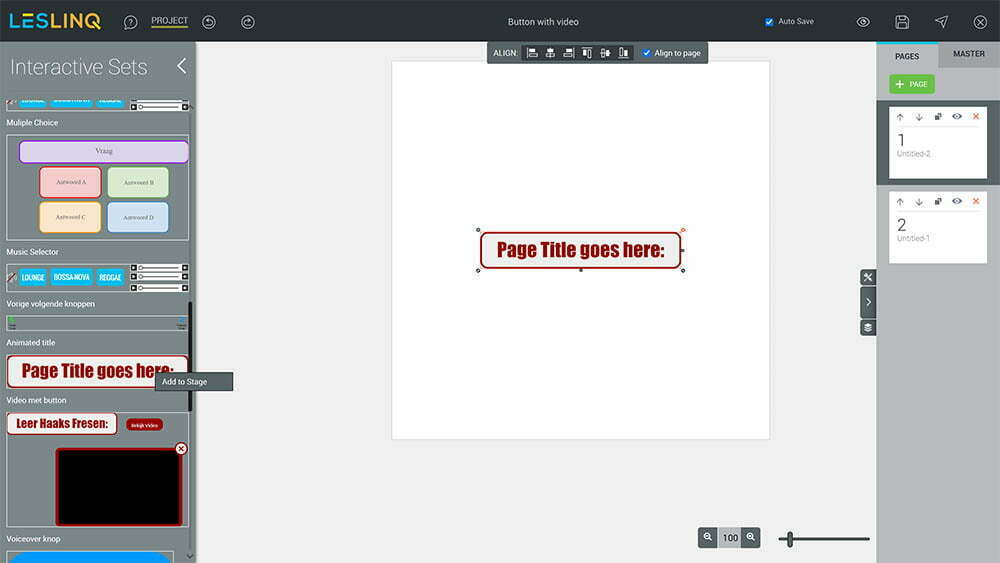
Om de ‘Animated Title’ Interactieve Set aan je project toe te voegen:
– klik op de Interactieve Sets in de toolbar
– selecteer ‘Animated Title’
– klik op ‘Add to stage.
Gegroepeerde lagen
Standaard zijn de lagen van een Interactieve Set gegroepeerd. Door te dubbelklikken op de Interactieve Set kan je de laagelementen openen en aanpassen.
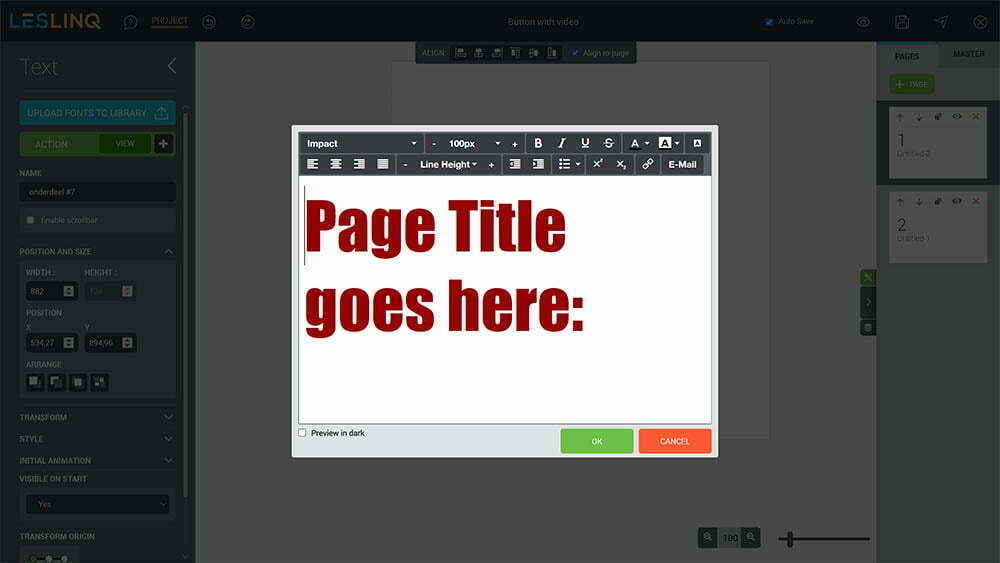
Wijzig de tekst van de geanimeerde titel
Dubbelklik op ‘Page title goes here’ totdat het venster met de teksteditor wordt geopend. Wijzig de tekst, het lettertype en de letterkleur en klik op ok.
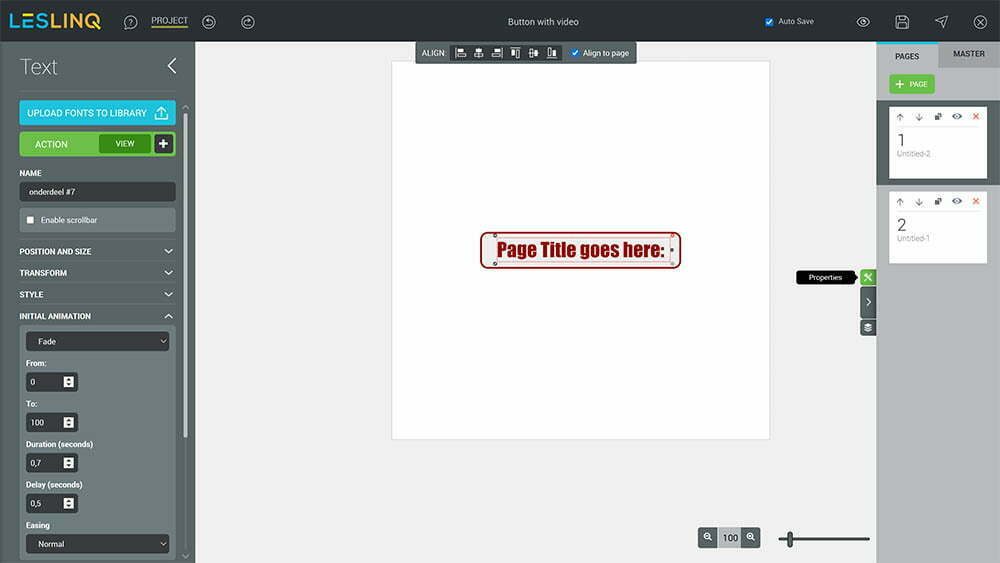
De weergave van de titel wijzigen
Om het uiterlijk van de paginatiteltekst te wijzigen, klik je op het property panel (aan de rechterkant van je scherm). Nu kan je de instellingen van de paginatiteltekst wijzigen, zoals positie en grootte, transformatie (schaal), stijl (opacity) en Initial Animation. De standaardinstellingen voor Initial Animation van de tekstlaag van deze Interactieve set zijn:
- Fade
- Van 0 tot 100 in 0,7 seconden
- Delay van 0,5 seconden
- Easing is normal
- Visible on start: yes
Je kunt met deze waarden spelen en de instellingen voor Initial Animation van de tekst naar wens aanpassen.
Klaar met bewerken?
Sla je project op en klik op het preview icoon rechtsboven in je scherm om het eindresultaat te zien.