Online telt elke seconde. Niemand heeft zin en tijd om te wachten tot een pagina geladen is. Daarom is het zo belangrijk dat je LesLinq project snel laadt. Gelukkig kan je hier zelf invloed op uitoefenen. Door afbeeldingen te gebruiken die geoptimaliseerd zijn voor het web. Het is logisch dat een afbeelding van 7 MB er langer over doet om te laden dan een afbeelding van 7kB. Het goede nieuws: er zijn handige tools beschikbaar om afbeeldingen te comprimeren. In dit artikel introduceren we 2 van onze favoriete tools voor beeldcompressie: Squoosh en TinyPNG.
Onze favoriete tool voor JPEG-afbeeldingen: Squoosh
Squoosh is de ultieme image optimizer waarmee je de snelheid kunt verbeteren. De app, gemaakt door GoogleChromeLabs, is voor iedereen gratis te gebruiken en werkt zowel online als offline. Het beste deel van de Squoosh-app is dat de tool de kwaliteit van je afbeeldingen niet opoffert.
Hoe werkt het?
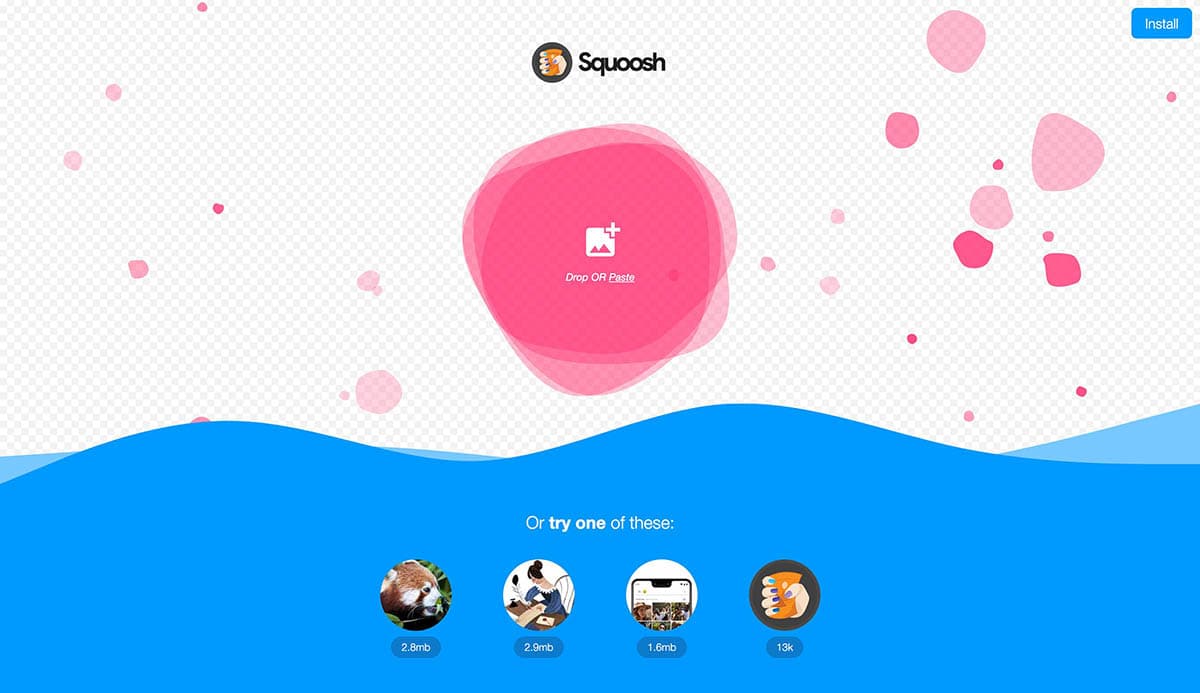
Een afbeelding comprimeren in Squoosh is snel en eenvoudig. Om te beginnen open je je browser en navigeer je naar https://squoosh.app/.
Sleep je afbeelding naar de editor of klik op het + teken om je afbeelding te uploaden. Het Squoosh scherm is verdeeld in 2 delen, zodat je de voor-en-na resultaten van je beeldcompressie kunt zien. Aan de linkerkant van het scherm zie je je ‘voor’-afbeelding, de ‘na’-afbeelding staat rechts.
Je kunt uit meerdere instellingen kiezen. Weet je niet welke u moet kiezen? Gebruik dan de standaardinstellingen, deze zijn ok. Na het comprimeren van de afbeelding klik je op de ‘download’ knop en sla je de gecomprimeerde afbeelding op je computer op.
PNG-afbeeldingen optimaliseren met TinyPNG
Hoewel Squoosh een goede tool is om afbeeldingen te comprimeren, hebben we voor PNG-afbeeldingen een andere favoriet: TinyPNG.
TinyPNG gebruikt ‘smart lossy compression’ technieken om de bestandsgrootte van je PNG-bestanden te verkleinen. Door selectief het aantal kleuren in de afbeelding te verminderen, zijn er minder bytes nodig om de gegevens op te slaan. Het effect is bijna onzichtbaar, maar het maakt een zeer groot verschil in bestandsgrootte!
Hoe werkt het?
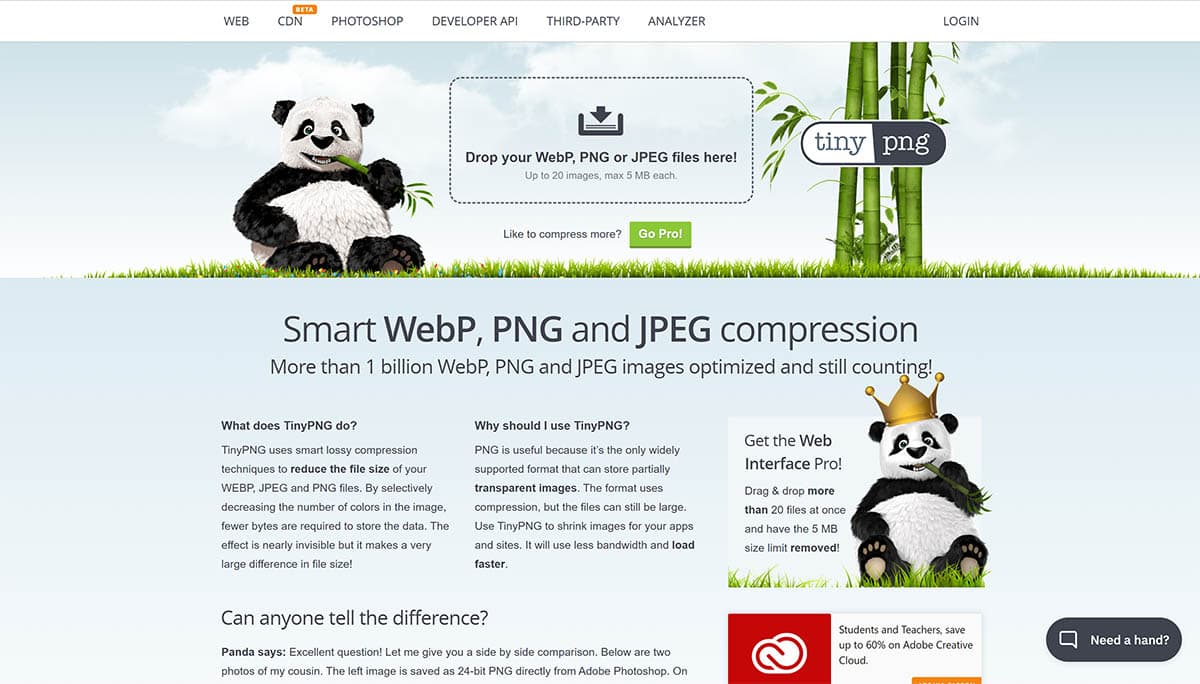
Open je browser en ga naar https://tinypng.com/
Sleep je afbeeldingen naar de editor of klik op het + teken om afbeeldingen te uploaden. TinyPNG kan tot 20 afbeeldingen met een maximale bestandsgrootte van 5MB tegelijk verwerken. Bij grote bestanden kan de bestandsgrootte zelfs afnemen met 80% zonder zichtbaar kwaliteitsversies!
Na het comprimeren van de afbeeldingen kan je ze per afbeelding apart downloaden of op ‘download all’ klikken om ze allemaal tegelijk te downloaden.
Kortom
Het comprimeren van uw beeldbestanden is een van de snelste en eenvoudigste manieren om de snelheid van uw LesLinq project te verbeteren. Wij hopen dat deze 2 tools je verder helpen met het optimaliseren van je projecten.
Klaar om geweldige eLearning bites te maken in LesLinq?
Login of maak een gratis account aan in LesLinq en probeer het! Vragen? Stuur ons een e-mail of bel Chris Hof op +31 (0)682 077 845.